Радий вітати читачів мого блогу exrpomtom.ru!
Сьогодні я з подивом виявив, що серед статей мого блогу відсутня стаття, яка розповідає про те, як реалізувати висновок схожих записів блогу на WordPress. На своєму блозі цю функцію я реалізував однією з перших, тим дивовижніше, що забув про це написати. Щож, заповнимо цю прогалину.
Шукаєш заробіток в Інтернеті? Записуйся на безкоштовний онлайн-курс «СПЕЦІАЛІСТ З ІНТЕРНЕТ-РЕКЛАМИ» та отримай віддалену професію рекламщика в Яндекс Директ за 10 днів!
Як я говорив в своїй статті Як правильно писати статті на WordPress, одним із заходів по внутрішній оптимізації блога є внутрішня перелінковка статей, а також висновок схожих статей після кожного поста. Зазвичай критерієм схожості в даному випадку є віднесення до статей одній рубриці або наявність загальних міток, на вибір, дивлячись яку логіку закладемо в алгоритм виведення цих самих схожих статей блогу.
За традицією розглянемо два шляхи — з плагіном і без. Тут вже кому як зручніше, простіше звичайно перший, зате другий краще по всім іншим критеріям.
Висновок схожих записів WordPress плагіном
Так от, для реалізації функції виведення схожих записів блогу першим способом скористаємося плагіном під назвою Related Posts:

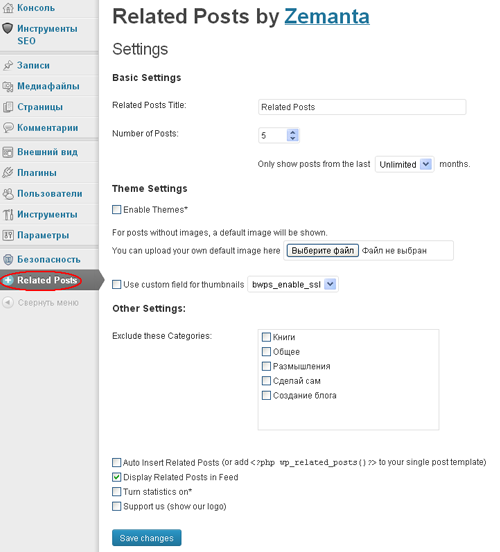
Встановлюємо, активуємо даний плагін. Коротко пробіжимося по налаштувань, для чого в адмін-панелі вибираємо з’явився після активації плагіна пункт Related Posts:

Отже, в налаштуваннях нам пропонується наступне:
Basic Settings (основні параметри):
Related Posts Title — назва блоку виведення схожих записів. Я прописав «Схожі записи».
Number of Posts — кількість записів, який буде виводиться в блоці. Я залишив значення за замовчуванням, тобто 5.
Theme Settings (налаштування теми):
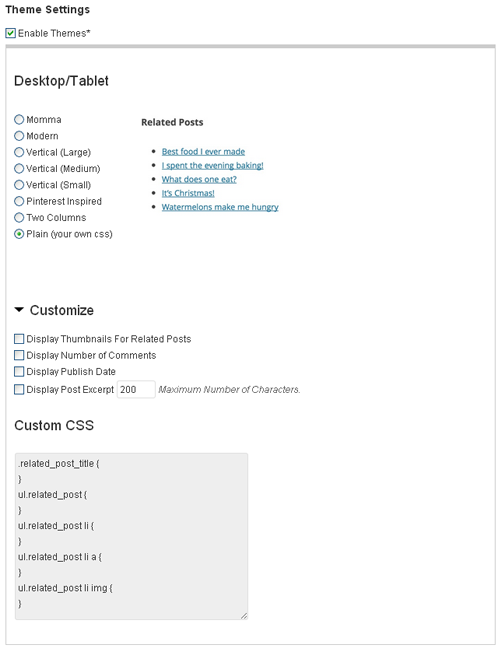
Enable Themes* — чекбокс, поставивши галочку в якому вам надається можливість вибору зовнішнього вигляду відображення блоку виведення схожих записів. Особисто я дотримуюся в даному випадку мінімалізму і вибираю найпростіший варіант без показу мініатюр статей, для чого вибираю пункт Plain (ручне налаштування) і нижче в розділі Customize знімаю всі галочки з чекбоксов:

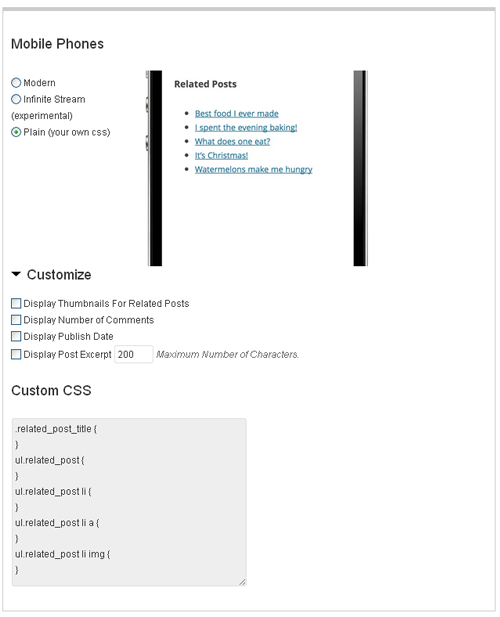
Ви ж можете підібрати варіант на свій смак, нічого складного тут немає. До речі плагін надає можливість змінювати варіант показу цього блоку окремо для звичайних пристроїв (комп’ютерів, ноутбуків) і мобільних пристроїв. На картинці вище видно, що ми виробили установки для звичайних пристроїв, аналогічні операції робимо для мобільних:

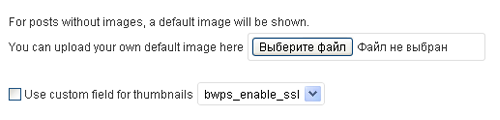
У розділі Theme Settings залишився наступний блок:

Тут надається можливість вибрати картинку за замовчуванням для відображення її в блоці виведення схожих записів в якості мініатюри для статей, у яких мініатюра відсутня. У моєму випадку, у зв’язку з тим, що я використовую варіант відображення схожих записів без мініатюр, даний пункт пропускаю.
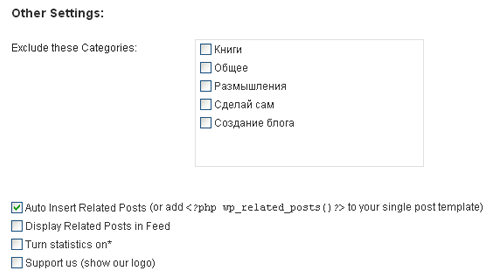
Other Settings (параметри):

Exclude these Categories — виключити наступні категорії. Якщо відображати статті будь-якої з категорій при виведенні схожих записів ви не бажаєте, то просто відзначте їх галочками в даному пункті налаштувань.
Auto Insert Related Posts — автоматична вставка блоку схожих записів в шаблон. Також можна вставити код:
| 1 | <!–?php wp_related_posts()?–> |
у будь-який файл шаблону WordPress, де ви хочете, щоб блок схожих записів відображався.
Display Related Posts in Feed — відображення схожих записів в rss розсилання передплатникам вашого блогу.
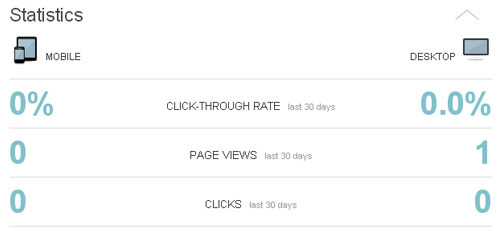
Turn statistics on* — вести статистику, яку можна бачити в самому верху в налаштуваннях плагіна:

Support us (show our logo) — показувати логотип виробника плагіна, своєрідна підтримка авторів. Я цю функцію не активував.
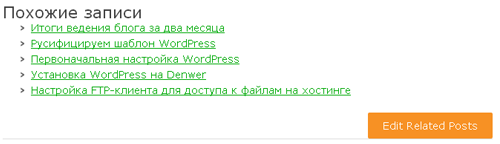
На цьому налаштування плагіна Related Posts завершена, зберігши зміни, дивимося результат. Ось такий блок з’явився після кожної статті мого блогу:

Таким чином, ми реалізували висновок схожих записів WordPress за допомогою плагіна Related Posts.
Переходимо до другого варіанту:
Висновок схожих записів WordPress без плагіна
Насправді, на мою думку, даний спосіб навіть простіше, ніж перший, принаймні при певних навичках поводження з кодом html і php.
Що ж необхідно зробити? А зробити потрібно всього лише два кроки.
Крок перший: вставка коду в файл single.php вашої теми.
Беремо наступний код (схожі статті по категоріям):
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 | <div class=”sample”> <h3>Схожі статті:</h3> <!–?php $categories = get_the_category($post—>ID); if ($categories) { $category_ids = array(); foreach($categories as $individual_category) $category_ids[] = $individual_category->term_id; $args=array( ‘category__in’ => $category_ids, ‘post__not_in’ => array($post->ID), ‘showposts’=>5, // Number of related posts that will be shown. ‘caller_get_posts’=>1 ); // Rest is the same as the previous code $my_query = new wp_query($args); if( $my_query->have_posts() ) { echo ‘ <ul> <ul>’;</ul> </ul> <ul> <ul>while ($my_query->have_posts()) {</ul> </ul> <ul> <ul>$my_query->the_post();</ul> </ul> <ul> <ul>?></ul> </ul> <ul> <ul><!–?php <br ?–>}</ul> </ul> <ul>echo ‘</ul> ‘; } wp_reset_query(); } ?></div> |
або цей код для випадку виведення схожих статей по мітках:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <div class=”sample”> <h3>Схожі статті:</h3> <ul> <ul> <ul><!–?php //for use in the loop, list 5 post titles related to first tag on current post $tags = wp_get_post_tags($post—>ID);</ul> </ul> </ul> <ul> <ul>if ($tags) {</ul> </ul> <ul> <ul>$first_tag = $tags[0]->term_id;</ul> </ul> <ul> <ul>$args=array(</ul> </ul> <ul> <ul>’tag__in’ => array($first_tag),</ul> </ul> <ul> <ul>’post__not_in’ => array($post->ID),</ul> </ul> <ul> <ul>’showposts’=>5,</ul> </ul> <ul> <ul>’caller_get_posts’=>1</ul> </ul> <ul> <ul>);</ul> </ul> <ul> <ul>$my_query = new WP_Query($args);</ul> </ul> <ul> <ul>if( $my_query->have_posts() ) {</ul> </ul> <ul> <ul>while ($my_query->have_posts()) : $my_query->the_post(); ?></ul> </ul> </div> |
Код ‘showposts’=>5 відповідає за кількість виведених схожих записів, можна задати будь-яке інше число, на ваш розсуд.
Вставляємо вибраний вами з цих двох варіантів код в файл single.php всередину конструкції
| 1 | <div id=”content”></div> |
перед закриваючим тегом
| 1 | </div> |
В цьому випадку список схожих записів буде виводитися внизу сторінки після кожної статті.
Не забувайте зберігати зміни.
Крок другий: налаштування стилів CSS. Тут під кожен шаблон налаштування можуть значно варіюватися, так що універсальний код привести не представляється можливим. Я наведу набір стилів CSS для своєї теми:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .sample { padding-top: 10px; } .sample h3{ .sample ul li { |
Результат на картинку нижче:

Таким чином, сьогодні ми двома способами реалізували висновок схожих записів після кожної статті блогу на WordPress.
Обов’язково підпишіться на оновлення мого блогу, щоб бути в курсі виходу нових статей!



