Всім привіт, радий новій зустрічі на сторінках мого блогу!
У даній статті мова піде про створення карти сайту WordPress, яка допоможе полегшити навігацію по вашому сайту/блогу.
Погодьтеся, набагато зручніше і приємніше знаходити корисний для себе контент на сайті або в блозі, якщо в цьому вам допомагає своєрідний провідник — карта сайту. Саме завдяки їй ви бачите перелік всіх сторінок, рубрик і статей інформаційного ресурсу на одній сторінці і оцінюєте його зміст.
У даній статті ми розглянемо два способи створення карти сайту WordPress, а саме з використанням плагіна і без використання плагіна (з використанням коду html).
Почнемо зі способу створення карти сайту WordPress з використання плагіна.
Плагін карти сайту для WordPress
Для реалізації поставленої задачі будемо використовувати плагін WordPress під назвою Dagon Design Sitemap Generator, скачати який можна з сайту розробника.
Шукаєш заробіток в Інтернеті? Записуйся на безкоштовний онлайн-курс «СПЕЦІАЛІСТ З ІНТЕРНЕТ-РЕКЛАМИ» та отримай віддалену професію рекламщика в Яндекс Директ за 10 днів!
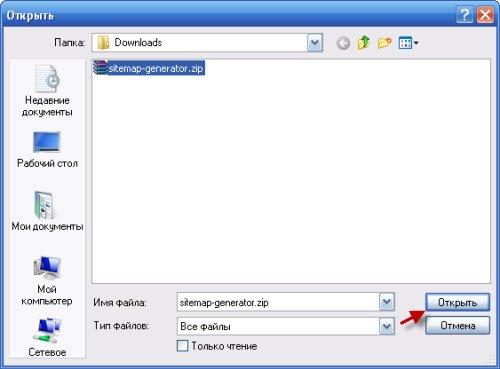
Завантажуємо його, встановлюємо:



Активуємо:

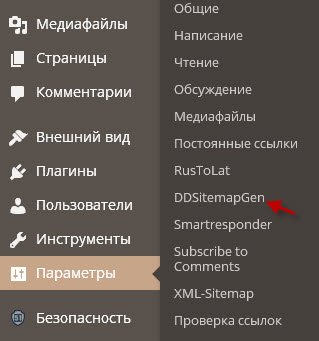
Переходимо до налаштувань плагіна, для чого в адмін-панелі знаходимо у розділі Параметри пункт DDSitemapGen:

Розберемо налаштування плагіна по пунктах. Я розгляну найбільш прийнятний, на мою думку, варіант, коли карта сайту буде містити перелік статей, розбитий за рубриками, без зазначення кількості коментарів та дати публікації, у кінці буде вказано перелік сторінок ресурсу і посилання на файл sitemap.xml.
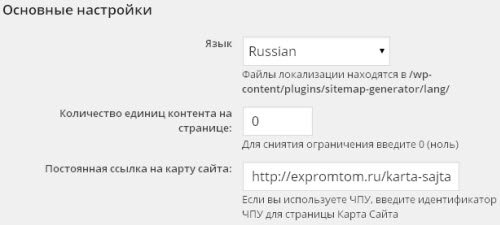
Основні параметри:

По пунктах:
- Мова: Російська (тут все зрозуміло);
- Кількість одиниць контенту на сторінці: 0 (вказується для зняття обмеження);
- Постійне посилання на карту сайту: https://expromtom.ru/karta-sajta (так як у мене ЧПУ).
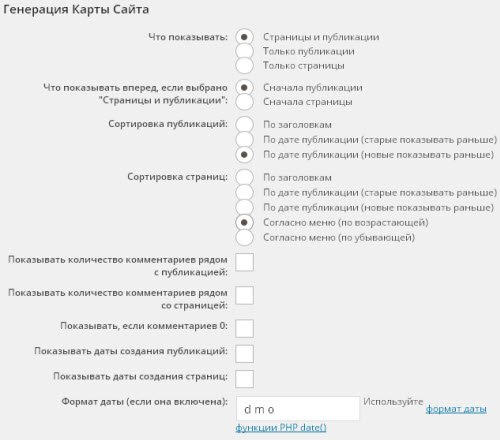
Переходимо в розділ налаштувань Генерація Карти Сайту:

В даному розділі можна обрати, в якому порядку і з якою допоміжною інформацією відображати в карті сайту. Налаштування пропоную провести наступні:
- Що показувати: Сторінки та публікації;
- Що показувати вперед, якщо вибрано «Сторінки та публікації»: спочатку будемо показувати публікації, потім сторінки;
- Сортування публікацій: За датою публікації (нові показувати раніше);
- Сортування сторінок: Згідно меню (по висхідній);
- Показувати кількість коментарів поряд з публікацією: немає;
- Показувати кількість коментарів поруч зі сторінкою: немає;
- Показувати, якщо коментарів 0: немає;
- Показувати дату створення публікацій: немає;
- Показувати дату створення сторінок: немає;
- Формат дати (якщо вона включена): d m o (пропоную такий формат);
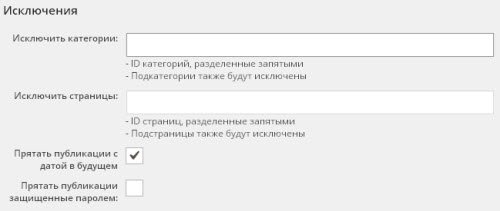
Йдемо далі в розділ налаштувань Винятки:

У цьому розділі можна вказати перелік категорій або сторінок, які ми не хочемо відображати в карті сайту. Я хочу відображати в карті сайту всі категорії та сторінки мого блогу, тому залишаю відповідні поля порожніми. Також тут передбачені ще дві функції:
- Ховати публікації з датою у майбутньому: так (так як в WordPress є функція відкладеного публікації, то краще прибрати з карти сайту публікації «з майбутнього»);
- Ховати публікації захищені паролем: немає.
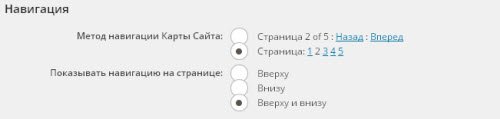
На черзі розділ Навігація:

Пропоную тут залишити все як є.
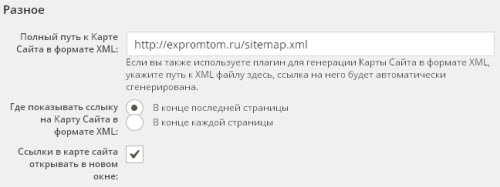
Розділ налаштувань Різне:

В даному розділі насамперед потрібно прописати шлях до файлу sitemap.xml решту можна залишити за замовчуванням.
Налаштування плагіна зроблені, натискаємо Записати параметри:

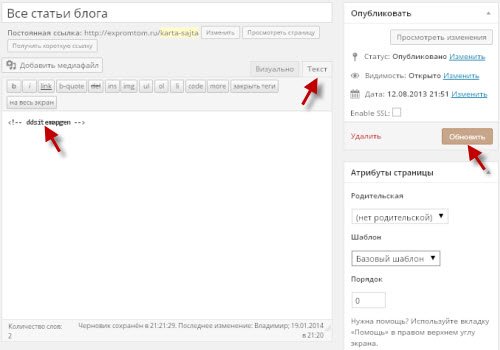
Тепер необхідно просто створити нову сторінку (вибрати в адмін-панелі Сторінки ? Додати нову), назвати її, приміром, Карта сайту або Всі статті блогу, після чого за допомогою текстового редактора (саме текстового, а не візуального!) розмістити в ній наступний код:
| 1 | <!– ddsitemapgen –> |

На цьому створення карти сайту WordPress за допомогою плагіна Dagon Design Sitemap Generator завершено! У підсумку отримали такий результат (представлений фрагмент карти сайту):

Все б добре, але підключаючи додаткові плагіни, ми навантажуємо движок WordPress, тим самим сповільнюємо роботу сайту/блогу. Тому більш кращим в плані швидкодії є варіант створення карти сайту WordPress без плагіна, реалізацію якого розглянемо у другій частині статті.
Карта сайту WordPress без плагіна
Для реалізації карти сайту даними способом необхідно зробити копію файлу звичайної статичної сторінки page.php, розташованого в каталозі з вашою темою WordPress, і, надавши копії ім’я map.php, розмістити його в тому ж каталозі. Зробити це можна з допомогою FTP-клієнта (про те, як налаштувати FTP-клієнт для доступу до файлів на хостингу, читайте тут).
Після цього необхідно провести в отриманому файлі деякі зміни, а саме, додати за допомогою текстового редактора (рекомендую використовувати notepad++) всередину конструкції, що відповідає за висновок контенту:
| 1 | <div id=”content”></div> |
наступний код:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <div class=”sitemap”> <h2>Всі статті блогу:</h2> <ul> <?php $cats = get_categories(‘exclude=’); //***Сюди вставити через кому ID категорій, що бажаєте виключити. foreach ($cats as $cat) { echo ‘<div class=”category”>’.”n”.'<h3>Рубрика: ‘.$cat->cat_name.'</h3>’.”n”; echo ‘<ul class=”cat-posts”>’.”n”; query_posts(‘posts_per_page=-1&cat=’.$cat->cat_ID); //-1 показувати всі статті категорії. 1 показувати останні статті. while(have_posts()): the_post(); $category = get_the_category(); if ($category[0]->cat_ID == $cat>cat_ID) {?> <li><?php the_time(‘M d, Y’)?> » <a href=”<?php the_permalink() ?>” title = “<?php the_title(); ?>”> <?php the_title(); ?></a> (<?php comments_number(‘0’, ‘1’, ‘%’); ?>)</li> <?php } endwhile; ?> </ul> </div> <?php } ?> <?php wp_reset_query(); ?> </div> |
Тут у рядку 5 після символів // можна ввести ID категорій, які не хочете відображати в карті сайту. У рядку 9 можна вибрати функцію відображення всіх статей або тільки останніх, для чого достатньо поставити значення -1 або 1 відповідно.
Після цього потрібно додати в початок файлу map.php наступний код:
| 1 2 3 4 5 | <?php /* Template Name: Sitemap */ ?> |
Оскільки для різних шаблонів WordPress вміст файлу page.php може помітно змінюватись, то я наведу приклад отриманого файлу map.php для своєї теми:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <?php /* Template Name: Sitemap */ ?> <div id=”content”> <div class=”sitemap”> <h2>Всі статті блогу:</h2> <ul> <?php $cats = get_categories(‘exclude=’); //***Сюди вставити через кому ID категорій, що бажаєте виключити. foreach ($cats as $cat) { echo ‘<div class=”category”>’.”n”.'<h3>Рубрика: ‘.$cat->cat_name.'</h3>’.”n”; echo ‘<ul class=”cat-posts”>’.”n”; query_posts(‘posts_per_page=-1&cat=’.$cat->cat_ID); //-1 показувати всі статті категорії. 1 показувати останні статті. while(have_posts()): the_post(); $category = get_the_category(); if ($category[0]->cat_ID == $cat>cat_ID) {?> <li><?php the_time(‘M d, Y’)?> » <a href=”<?php the_permalink() ?>” title = “<?php the_title(); ?>”> <?php the_title(); ?></a> (<?php comments_number(‘0’, ‘1’, ‘%’); ?>)</li> <?php } endwhile; ?> </ul> </div> <?php } ?> <?php wp_reset_query(); ?> </div> <div class=”cleared”> </div> <?php get_sidebar(); ?> <?php get_footer(); ?> |
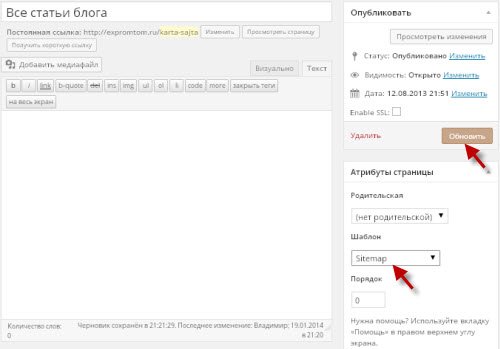
Після цього у вікні Атрибути сторінки знаходимо пункт Шаблон і вибираємо Sitemap.

Залишилося лише зробити певні налаштування за допомогою CSS, для кожної теми вони можуть відрізнятися, я наведу в приклад свої:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | .sitemap h2{ font-size: 22px; color: #2A889B; padding-top: 10px; margin-left: 30px; } .category h3 { color: #2A889B; font-size: 22px; } .category { padding-bottom: 5px; margin-left: 30px; color: #2A889B; font-size: 14px; } .cat-posts { .sitemap-pages li, { |
Копіюємо цей код у кінець файлу style.css з каталогу з вашої темою WordPress. Підгонкою налаштувань доводимо до розуму зовнішній вигляд. У результаті повинно вийде приблизно наступне (на картинці лише фрагмент карти сайту):

Створення карти сайту WordPress без плагіна на цьому завершено!
Таким чином, сьогодні ми розібралися в тому, як двома способами зробити для свого сайту/блогу карту сайту. На цьому я закінчую цю статтю, не забувайте підписуватися на оновлення мого блогу, щоб не пропустити появу у ній нових статей!



