Вітаю читачів мого блогу!
У цій статті я розповім як зробити кнопку вгору для сайту на WordPress. Дана кнопка потрібна для зручності переміщення в самий верх сайту з будь-якої (крім верхнього, зрозуміло) точки, і якщо стаття об’ємна і до неї написано безліч коментарів, то після прочитання всього цього для переходу наверх буде достатньо всього лише натиснути на цю кнопку.
Насправді, як і у випадку з створенням карти сайту WordPress, існує два способи створення кнопки вгору для сайту, а саме легкий, з використанням плагіна, і більш складний — без використання такого. Ми в цій статті розглянемо обидва.
Отже, почнемо з першого способу.
Створення кнопки вгору для сайту WordPress плагіном
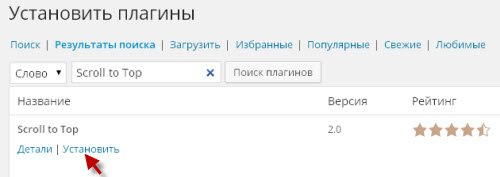
Для цього скористаємося плагіном Scroll to Top. Завантажуємо його, встановлюємо:

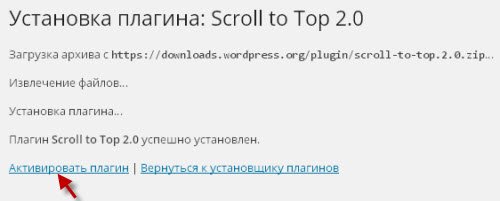
Активуємо:

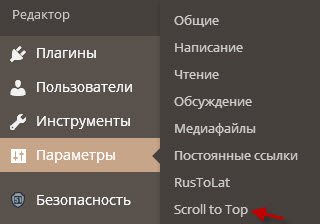
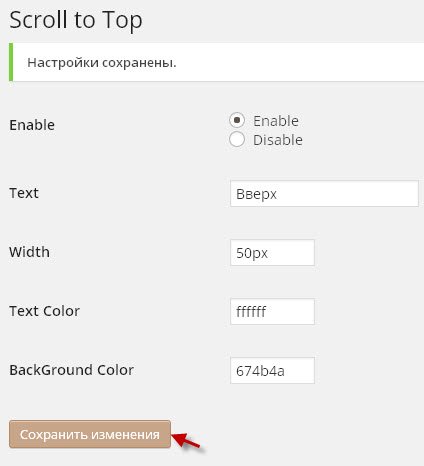
Далі йдемо в адмін-панелі в розділ Параметри ? Scroll to Top:

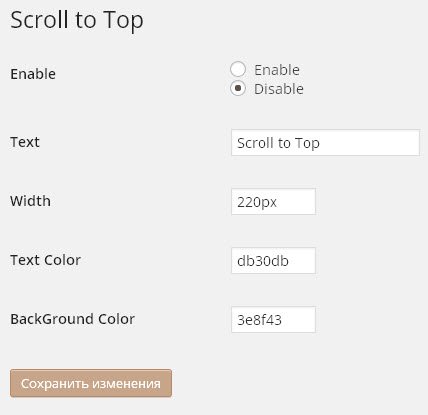
Доступні наступні налаштування плагіна:

- Enable — дозволити/заборонити показ кнопки;
- Text — текст, вказаний в кнопці;
- Width — ширина кнопки;
- Text Color — колір тексту усередині кнопки;
- BackGround Color — колір тла кнопки.
Наводжу в приклад свої робочі параметри:

Тепер на своєму сайті або в своєму блозі ви можете спостерігати в нижній центральній частині вікна кнопку з вашої написом:

Дана кнопка з’являється при прокручуванні сторінки вниз, і при натисканні на неї відбувається плавне переміщення в самий верх сайту до його шапці.
На цьому створення кнопки вгору для сайту плагіном успішно завершено.
Але знову ж таки, згадуючи про недоліки плагінів, які уповільнюють роботу движка WordPress, слід сказати, що можна реалізувати кнопку вгору для сайту без плагіна.
Мене спонукало відмовитися від використання додаткових плагінів бажання розібратися в тонкощах пристрою самого шаблону. Тому я спочатку намагався не вдаватися до використання великої кількості плагінів, тим більше коли їх застосування легко було уникнути.
Кнопка вгору для сайту WordPress без плагіна
Для створення кнопки вгору для сайту WordPress з плавною прокруткою без використання плагіна нам знадобиться файл із зображенням кнопки (стрілки), файл jquery.js зі скриптом плавної прокрутки, код для вставки у файл header.php і налаштування стилів CSS.
Тепер розберемо докладніше. Картинку стрілки можна знайти в інтернеті або намалювати самому. Я пропоную вам завантажити архів, в якому знаходиться файл із зображенням стрілки, використовуваний в моєму блозі, а також файл jquery.js.
Після скачування даного архіву створіть в корені сайту з допомогою FTP-клієнта (як налаштувати FTP-клієнт читайте тут) каталог scroll і розпакуйте в нього вміст скачаного архіву.
Тепер потрібно підключити скрипт Jquery, для чого додамо перед закриваючим тегом </head> файлу header.php з вашого шаблону WordPress наступний код (зробити це можна за допомогою текстового редактора, рекомендую використовувати notepad++):
| 1 2 3 | <script type=”text/javascript” src=”http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js”></script><script type=”text/javascript” src=”http://ваш сайт/scroll/jquery.js”></script><script type=”text/javascript”>// <![CDATA[ $(document).ready(function(){ $.autoScroll({ scrollDuration: 600, showDuration: 400, hideDuration: 300 }); }); // ]]></script> |
Залишилося налаштувати стилі CSS відображення нашої кнопки, для чого за допомогою того ж notepad++ додаємо в кінець файлу style.css шаблону даний код:
| 1 2 3 4 5 6 7 8 9 10 | .scroll-to-top-button { background: url(http://ваш сайт/scroll/strelka.png) center center no-repeat; width: 80px; height: 80px; color: #fff; cursor: pointer; position: fixed; bottom: auto; right: 50px; } |
Не забудьте скрізь (в обох кодах) замінити фразу ваш сайт на ім’я вашого сайту/блогу (в моєму випадку expromtom.ru). Якщо положення стрілки на екрані вас не влаштує, то можете експериментувати зі стилями CSS.
На цьому створення кнопки вгору для сайту WordPress без плагіна завершено!
Таким чином, в даній статті ми розглянули два способи реалізації кнопки вгору для WordPress: з використання плагіна і без. Обов’язково зробіть собі цю кнопку на своєму сайті/блозі, відвідувачі будуть вам вдячні!
Сподіваюся інформація була для вас корисною, підписуйтесь на оновлення мого блогу, щоб не пропустити появу нових статей!



