Радий вітати читачів мого блогу!
В одній з моїх недавніх статей мені знадобилося вставити код в запис WordPress, що спочатку викликало у мене певні труднощі, але потім я розібрався як це реалізується і тепер ділюся з вами своїм досвідом в даній статті.
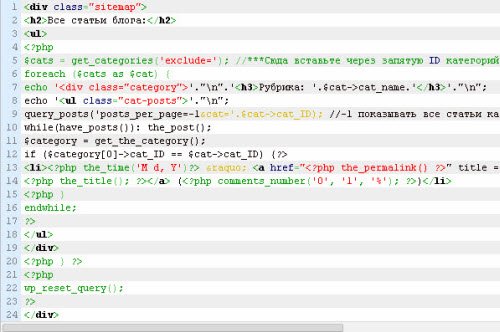
Мова йде про статті про створення карти сайту WordPress, в якій я наводив приклад фрагменти коду, і цей код можна було вільно копіювати для подальшої вставки. Скріншот одного з таких фрагментів виглядає наступним чином:

Як вам? По-моєму досить приємний зовнішній вигляд.
Так от, коли я писав вищезгадану статтю, то у мене, як і у багатьох початківців блогерів, створюють власний блог на движку WordPress, виникла проблема зі вставкою коду в статтю. Якщо ви в рамках свого інтернет-ресурсу зачіпаєте тонкощі створення сайтів/блогів, то вам досить часто доводиться вставляти в статті різноманітні фрагменти коду. Просто так увіткнути код в текст вашої статті не можна, він буде сприйматися відповідним інтерпретатором на сервері саме як код, і не буде відображатися так, як вам би хотілося. Якщо ви зараз читаєте цю статтю, то з високою часткою ймовірності рішення даної проблеми стоїть у вас на порядку денному. Спробую допомогти вам з нею розібратися.
Шукаєш заробіток в Інтернеті? Записуйся на безкоштовний онлайн-курс «СПЕЦІАЛІСТ З ІНТЕРНЕТ-РЕКЛАМИ» та отримай віддалену професію рекламщика в Яндекс Директ за 10 днів!
Як вставити код на сторінку WordPress?
Розберемо докладно. Насправді вирішується дана проблема дуже легко. Для початку встановлюємо плагін WordPress під назвою WP-Syntax:

Активуємо його:

Плагін готовий до роботи, ніяких додаткових налаштувань не потрібно.
Тепер залишилося розібратися, як же використовувати цей плагін, щоб наш код відображався як треба.
Для того, щоб плагін WP-Syntax зрозумів, що ми хочемо відображати певний уривок коду саме як код, існує конструкція:
<pre lang=”xxx” line=”1″>код</pre>
Всі дії з редагування статей зі вставкою коду потрібно виробляти в режимі текстового html редактора WordPress, в іншому випадку (при використанні візуального редактора) виникнуть проблеми з інтерпретацією тега pre. Все, що міститься всередині конструкції (позначено словом код) буде відображатися на сторінці вашого ресурсу саме в тому вигляді, в якому ви його туди вставите, і не буде інтерпретуватися як операторів будь-якої мови програмування.
Розшифрую вміст даної конструкції:
- <pre></pre> — відкриваючий і закриваючий теги, що визначають попередньо відформатований у вихідному коді текст;
- lang — (скорочення від language) мова програмування, на якому складено код, що вставляється вами запис;
- xxx — потрібно вписати мова програмування, на якому складено код. У цьому випадку зустрічаються в коді оператори зазначеного мови програмування будуть виділені візуально (виділено кольором, жирним текстом і т. д.). Найбільш поширені мови: html4strict, php, css, xml. Повний список підтримуваних мов можете подивитися тут;
- line=”1″ — атрибут, що відповідає за відображення нумерації рядків в області виведення коду на сторінці вашого сайту/блогу. Цифра означає номер першого рядка коду, якщо нумерація не потрібна — просто видаліть дану конструкцію.
Таким чином, застосовуючи даний плагін та дану конструкцію в режимі текстового редактора і укладаючи всередину неї який-небудь код на підтримується мовою програмування, ви можете вставити код в запис WordPress.
| 1 | Побачимося на сторінках мого блогу! |
Ось така стаття! Ви знайшли відповідь на своє запитання в ній? Пишіть про це в коментарях, буду радий почути відгуки.
На цьому все, підписуйтесь на оновлення мого блогу!



