Привіт усім читачам блогу expromtom.ru!
У сьогоднішній статті я розповім про те, як зробити форму зворотного зв’язку WordPress без плагіна.
Як я вже писав у статті про створення форми зворотного зв’язку WordPress плагіном, наявність форми зворотного зв’язку на вашому ресурсі має дуже важливе значення. Свій блог я забезпечив формою зворотного зв’язку майже відразу після створення, однак до сьогоднішнього дня реалізована вона була з допомогою плагіна Contact Form. Сьогодні я цей стан справ виправив, і тепер у мене форма зворотного зв’язку реалізована без плагіна з використанням коду html. Тепер я поділюся своїм досвідом, як це зробити.
Створення форми зворотного зв’язку WordPress без плагіна
Як я вже говорив в багатьох статтях (наприклад), багато функції, реалізовані за допомогою плагінів, можна підключити не вдаючись до обваження движка WordPress цими додатковими плагінами. І гріх такою можливістю не скористатися, тим більше у випадку з створенням форми зворотного зв’язку робиться все це буквально три кроки.
Переходимо до справи. Для початку в каталозі з вашою темою WordPress на хостинг (http://ваш сайт/wp-content/themes/назва теми/) потрібно створити файл з ім’ям, наприклад, contact.php. Зробити це можна за допомогою доступу до файлів сайту з використанням FTP-клієнта, після чого вставити у даний файл (наприклад, з використанням редактора notepad++) наступний код:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <meta http-equiv=’refresh’ content=’5; url=http://ваш сайт/’> <meta charset=”UTF-8″ /> <?php if (isset($_POST[‘name’])) {$name = $_POST[‘name’]; if ($name == “) {unset($name);}} if (isset($_POST[’email’])) {$email = $_POST[’email’]; if ($email == “) {unset($email);}} if (isset($_POST[‘sub’])) {$sub = $_POST[‘sub’]; if ($sub == “) {unset($sub);}} if (isset($_POST[‘body’])) {$body = $_POST[‘body’]; if ($body == “) {unset($body);}} if (isset($name) && isset($email) && isset($sub) && isset($body)){ $address = “ваш email”; $mes = “Ім’я: $name nE-mail: $email пТема: $sub пТекст: $body”; $send = mail ($address,$sub,$mes,”Content-type:text/plain; charset = UTF-8rnFrom:$email”); if ($send == ‘true’) {echo “Повідомлення надіслано через 5 секунд Ви будете направлені на головну сторінку, де зможете продовжити читання блогу <a href=’http://ваш сайт/’>ваш сайт</a>”;} else {echo “Помилка, повідомлення не відправлено!”;} } else { echo “Ви заповнили не всі поля, необхідно повернутися назад!”; } ?> |
Замініть в даному коді «ваш сайт» і «ваш email» на свій сайт і свій e-mail, на який бажаєте отримувати листи, надіслані через форму зворотного зв’язку.
Після цього, як і у випадку з створенням форми зворотного зв’язку з використанням плагіна, створюємо сторінку «Зворотній зв’язок» , в яку (з використанням вбудованого редактора WordPress в режимі ТЕКСТОВОГО редактора, не візуального) вставляємо наступний код:
| 1 2 3 4 5 6 7 8 9 | <h2>Зв’язатися зі мною</h2> <form name=”form” action=”/wp-content/themes/назва темы/contact.php” method=”post”> <p><input class=”input name=”name” type=”text” style=”width:31%” value=”Ваше ім’я” onfocus=”if(this.value==this.defaultValue)this.value=”;” onblur=”if(this.value==”)this.value=this.defaultValue;” /></p> <p><input class=”input name=”email” type=”text” style=”width:31%” value=”Ваш email” onfocus=”if(this.value==this.defaultValue)this.value=”;” onblur=”if(this.value==”)this.value=this.defaultValue;” /></p> <p><input class=”input name=”sub” type=”text” style=”width:31%”value=”Тема повідомлення” onfocus=”if(this.value==this.defaultValue)this.value=”;” onblur=”if(this.value==”)this.value=this.defaultValue;” /></p> <p>Текст повідомлення:</p> <textarea name=”body” cols=”1″ rows=”5″ style=”width:90%” /></textarea></p> <p><input value=”Відправити” type=”submit” /></p> </form> |
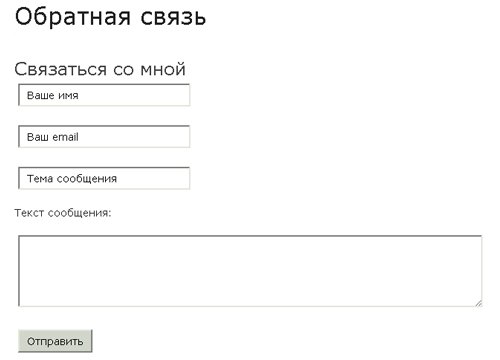
Не забудьте вставити назву своєї теми у рядку 2 замість фрази «назва теми». Далі зберігаємо зміни і дивимося результат, все повинно запрацювати і виглядати приблизно так:

В принципі на цьому створення форми зворотного зв’язку WordPress без плагіна завершено. При бажанні можна ще поекспериментувати з налаштуваннями, призначити стилі CSS і в результаті зробити зовнішній вигляд форми ще краще, але це вже на ваш розсуд.
Підводячи підсумки, варто сказати, що сьогодні ми навчилися створювати для вашого сайту/блогу на WordPress форму зворотного зв’язку без плагіна. Як бачимо, нічого складного в цьому немає, так що якщо досі на вашому ресурсі немає даної форми, то обов’язково створіть, вона допоможе вам налагодити більш тісну комунікацію з вашими читачами і отримувати від них корисну для себе інформацію.
На цьому все, підписуйтесь на оновлення мого блогу, щоб бути в курсі виходу нових статей!



