Всім привіт. Пише Денис Повага.
Я люблю тему блогу colormag, і ми її використовуємо на більшості проектів. Я вніс в неї кілька сильних доопрацювань, щоб вона була цікавішою під пошукові системи і виглядала унікальна для наших сайтів, в очах відвідувачів. Саме ці доробки, сильно відрізняють нас від інших, хто використовує звичайну версію шаблону.
І однією з таких примочок, я хочу поділитися в сьогоднішньому випуску. А саме — як зробити просте гарне меню на сайті, відображене у Вас в правому віджеті. Тобто, вертикальне. Причому, зробити зможете вже сьогодні, самостійно. Там немає нічого складного. Просто скопіюєте код стилю, і якщо ваш блог на тему colormag, то автоматично меню зміниться, без зайвих коригувань.
Отже. Перш за все, хочу сказати, що частина моментів, які ви бачите на різних блогах, в плані оформлення меню, або якихось красивих стилів, ви можете запозичувати, і робити під свій блог. Причому, робиться це простіше простого, і навіть без знання мов програмування. Навіть такого простого, як html.
Є звичайно складні речі для початківців, коли код складається з двох частин і більше. Як би простими словами, одна частина подгружаемого коду на сайті знаходиться у верхній його частині, між тегами head. А інша вже потрібно місці коду сторінки. Та ще і файл стилів використовується. Загалом, жах для початківців )))

… і там, часто буває дуже складно разораться. Тобто, якщо брати складне меню, яке багаторівневе, і воно, природно, буде і в самому коді виглядати складно для початківців. І не достатньо просто скопіювати стиль css, щоб воно запрацювало. Там трохи складніше. Та й не до чого все це… Навіщо нам лестощі в НЕТРІ, коли основна мета — це не копатися в процесі, а працювати зовні над ним. Не в дрібницях розбиратись, що і як працює. А розвивати свій блог, і заробляти гроші. Розумієш про що я? Бідність — це розкіш у дрібницях! Хтось з великих сказав, не пам’ятаю ))
Але є прості елементи, які я люблю і часто застосовую. Це те, що можна реалізувати повністю на стилях css . При цьому, я і сам не сильний в програмуванні, і далі мови html і css-стилів — зізнаюся не вникаю. Просто воно не потрібно. Бо в кожній області є свої фахівці. Але розуміти основи і принципи, як все працює — все ж бажано.
Ну да ладно, лити воду. Давайте почнемо!
Так от, в одних хто використовує тему colormag, меню за замовчуванням таке (просто звичайні посилання):

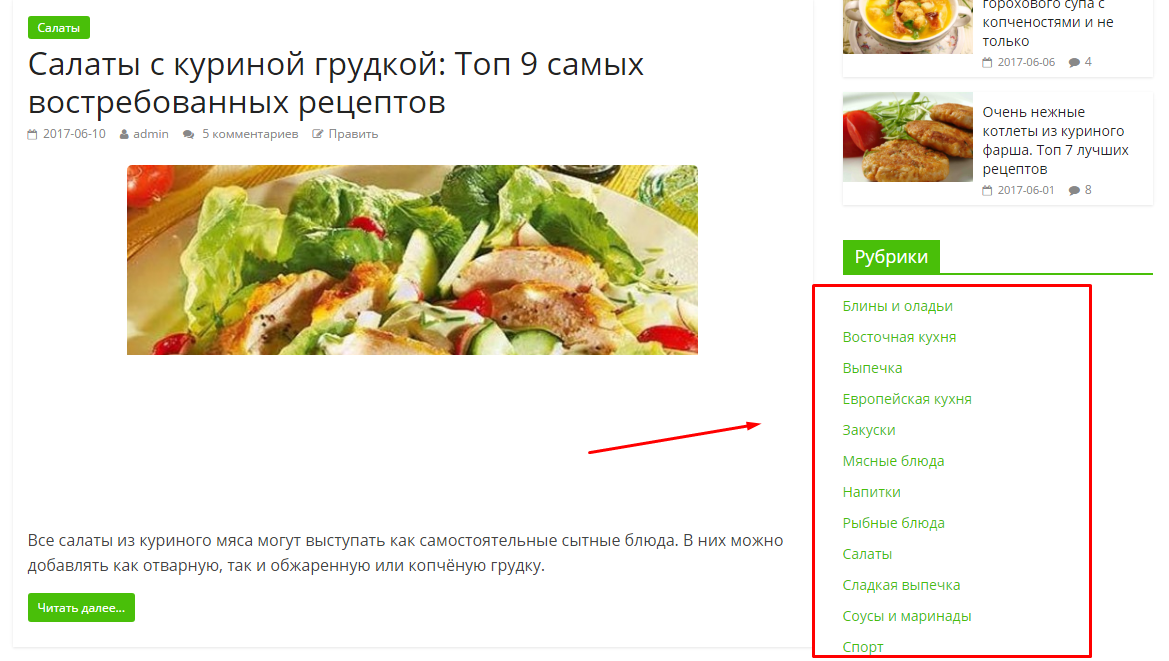
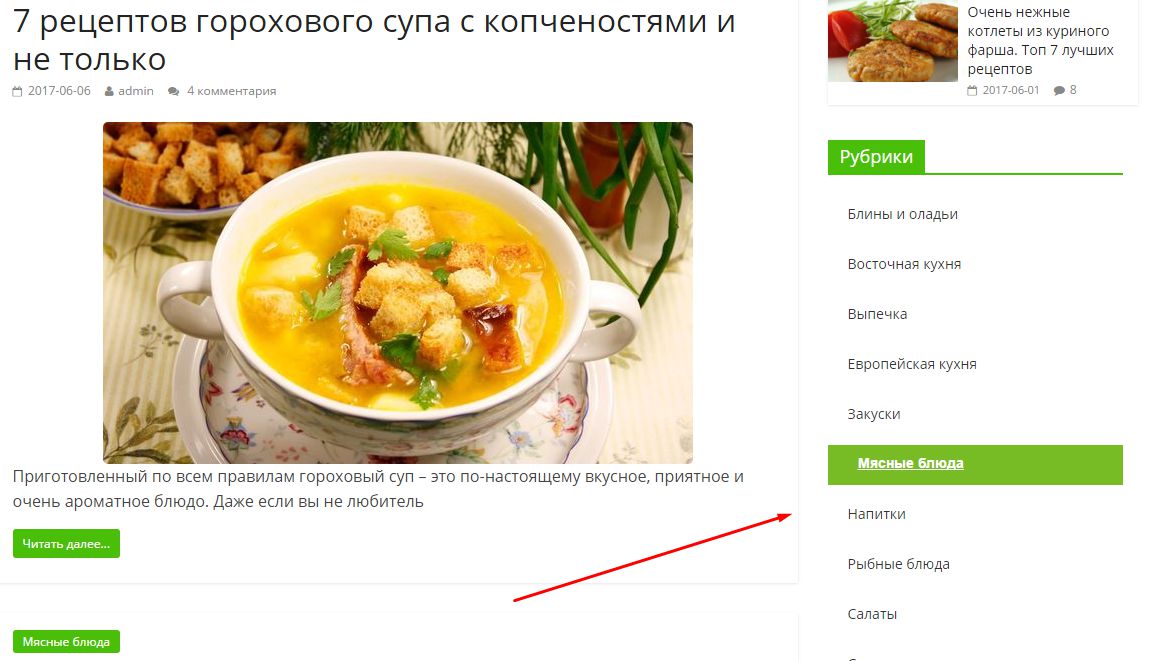
А в інших, цікавіше, і при наведенні підсвічується:

…причому колір підсвічування можна легко і просто поміняти. Кажу ж, там немає нічого складного. Ви самі побачите!

…і якщо ви хочете, щоб у вас було таке ж меню, з підсвічуванням. То можете просто взяти, і скопіювати стиль, і розмістити у себе в файлі стилів, і все запрацює.
Як зробити гарне вертикальне меню. Проста інструкція для початківців
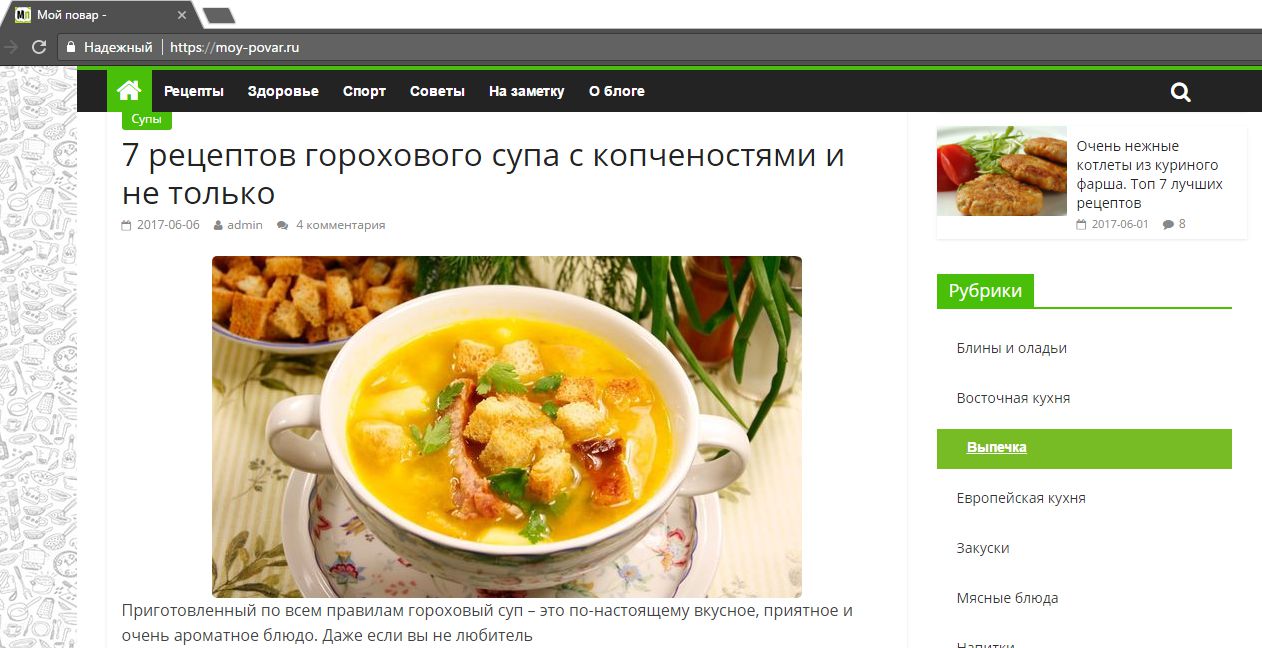
Перш за все, давайте перейдемо на сайт Дениса Сидорова (сайт мій кухар) — нашого учня і колеги по цеху групи клас блогерів WhatsApp, і подивимося, що та як.
До речі, ось що написав Денис, вчора:


Подивимося меню…

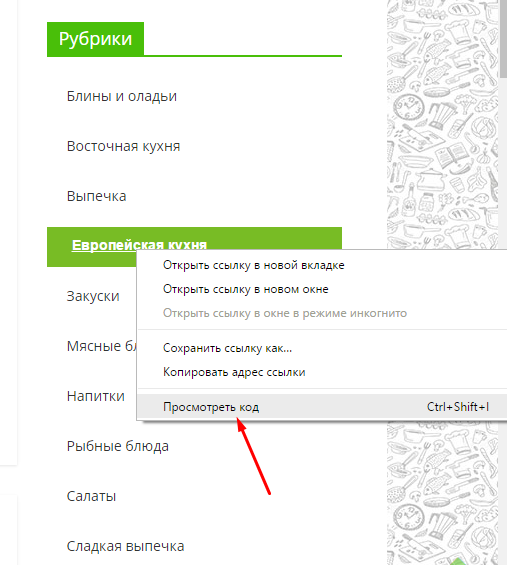
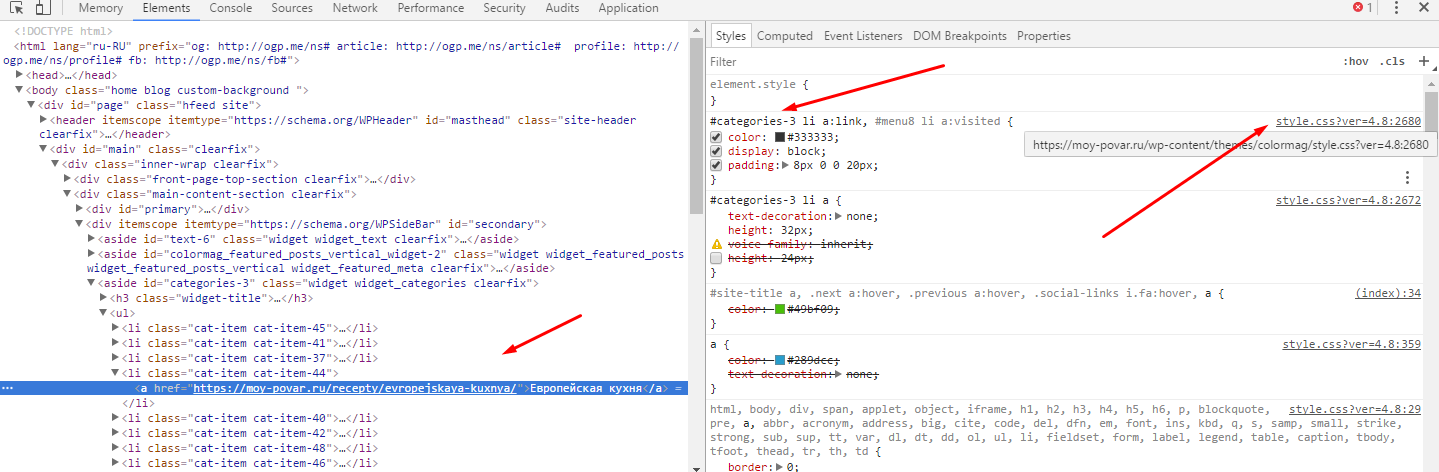
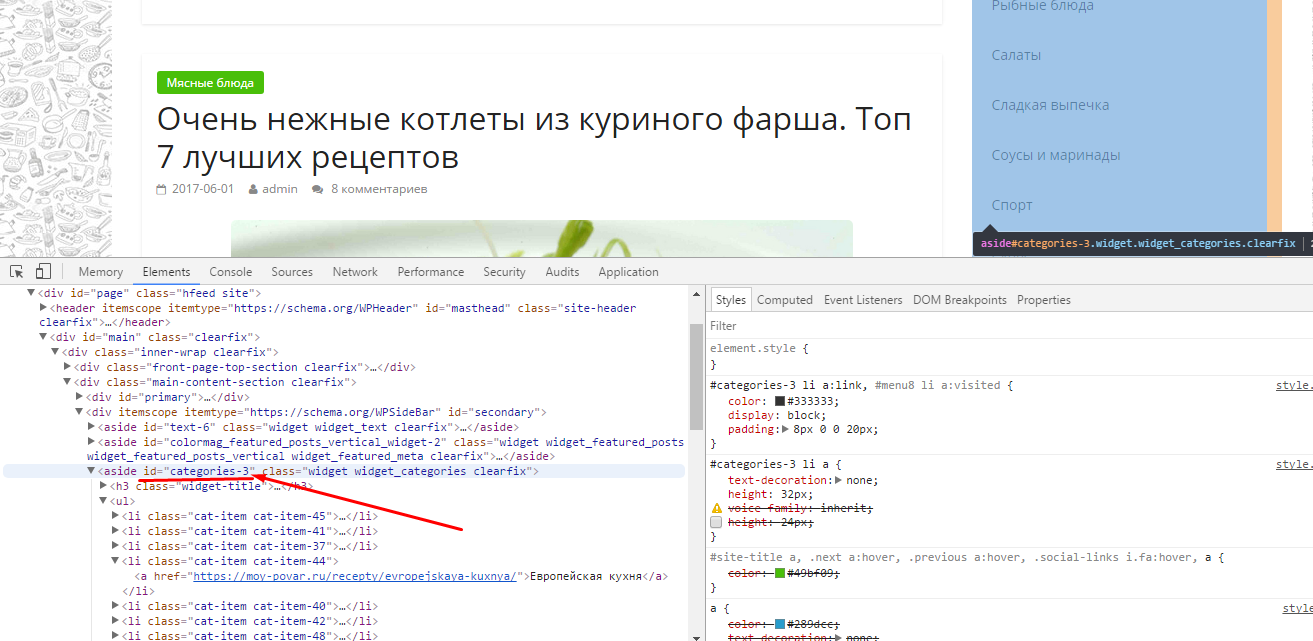
Для цього вам потрібно натиснути ПРАВОЮ КНОПКОЮ МИШІ по меню і вибрати — подивитися код (в мозілі це може бути проінспектувати елемент. точно не пам’ятаю, т. к. користуюся хромом):

нас цікавить насамперед файл стилів — style.css
Зліва знаходиться сам html-код, і натискаючи правою кнопкою саме по елементу меню, вас відразу переносить в потрібну частину коду. Тобто, в меню html код. Але html код який зліва, нас не цікавить, тому лякатися не потрібно…. Суть в тому, що ви бачите, як це меню зроблено звичайними списками ul і далі li . Ці теги ви бачите зліва, в самому меню .
Так ось. Суть в тому, що ми можемо для цих тегів, задати своє оформлення. Тобто задати стиль. Вони в даному випадку, вже задані. І ви можете подивитися, які саме, і скопіювати для свого проекту…

Тільки не забувайте робити резервні копії сайту і БД!
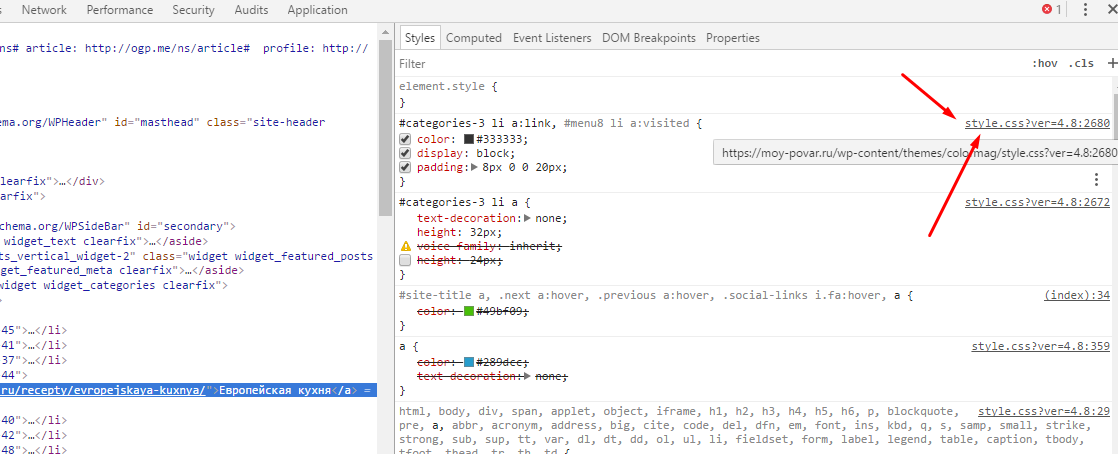
Отже, нас цікавить тільки права частина, і файл стилів. Потрібно скопіювати рядка стилю, що відповідають за відображення меню, і щоб швидко їх знайти, ми натиснули правою кнопкою миші по потрібному елементу, потім побачили, що знаходимося в потрібному місці коду, і після цього натискаємо за посиланням — style.css … , яка знаходиться вже в правій частині. Ось тут:

До речі, не бійтеся натискати. Там немає нічого небезпечного…
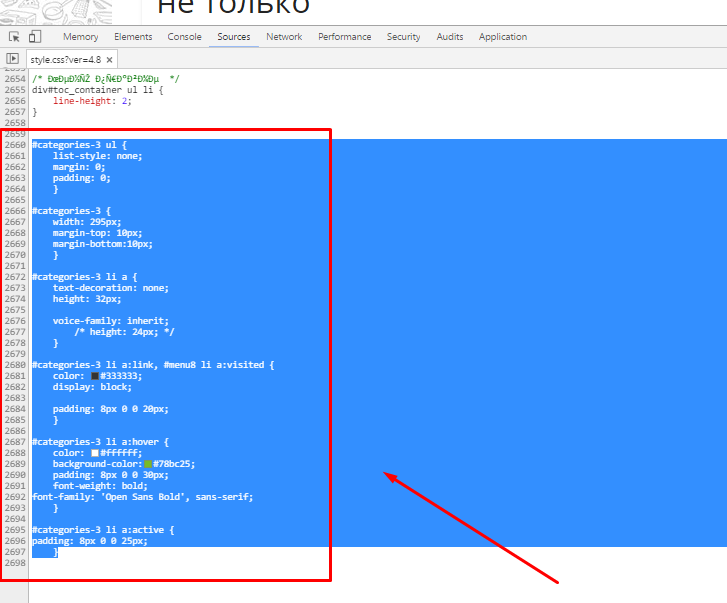
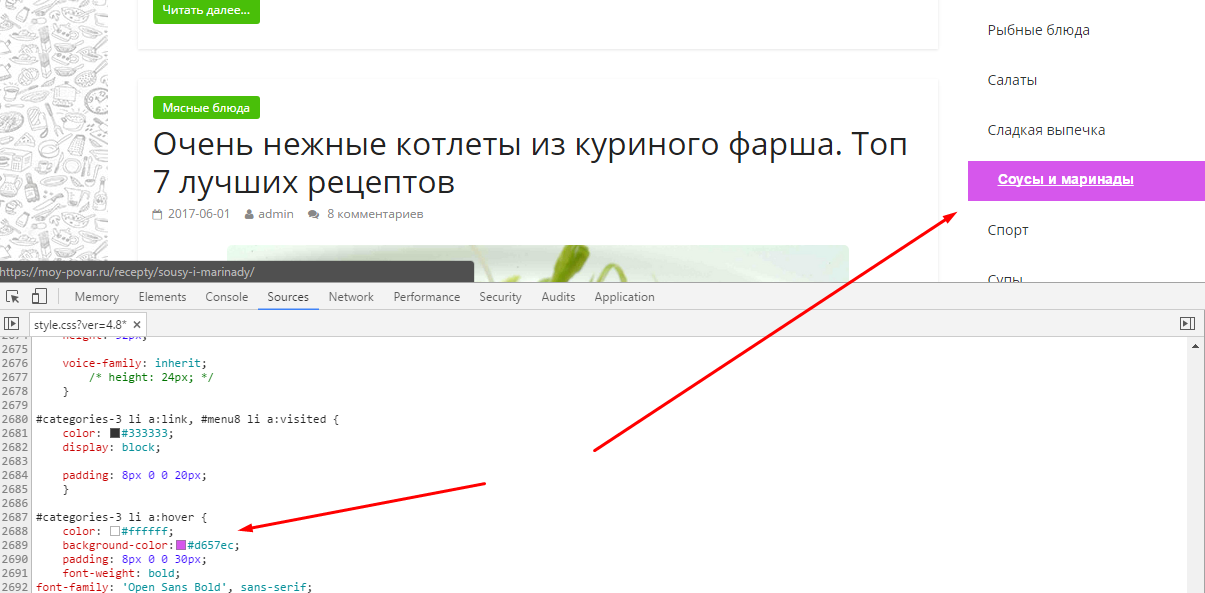
Після кліка по посиланню, вас перекине на потрібні рядки файлу стилів, що відповідає у нашому випадку за меню:

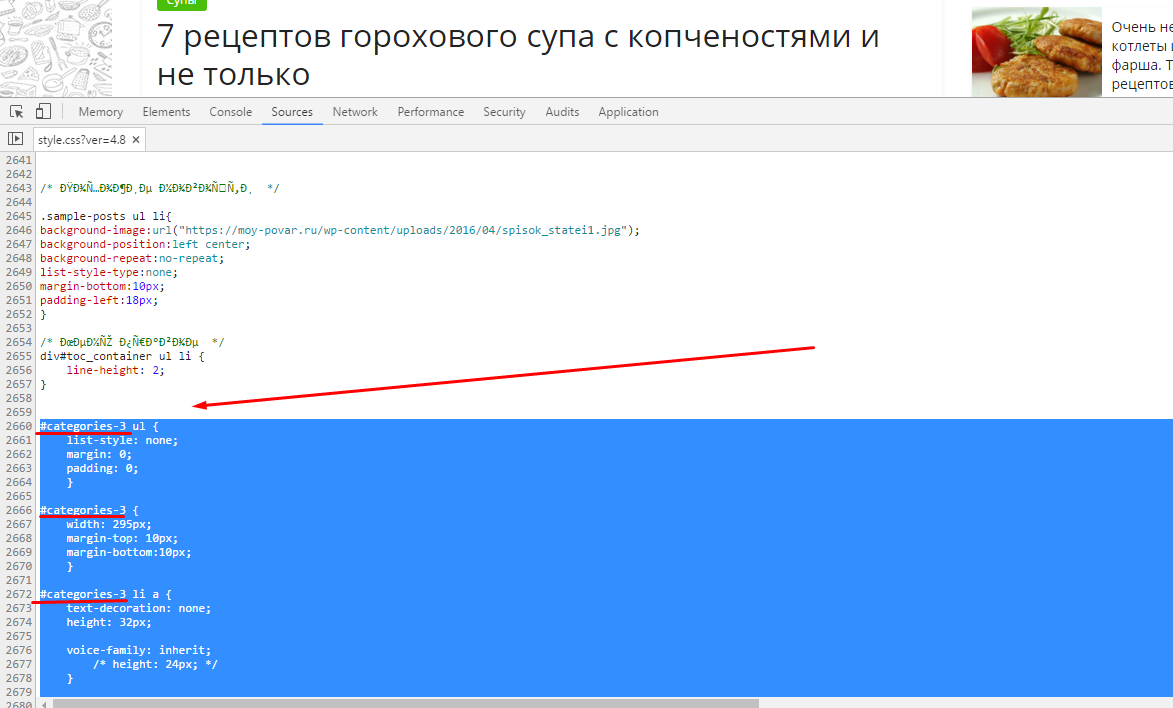
Бачите, є однотипні назви :
#categories-3 …
і нижче, навіть є той самий зелений колір. Ви відразу розумієте, що однотипні записи, що відповідають за потрібний елемент. У нашому випадку, за категорії. Ми просто дивимося, де починаються однотипні стилі, і де закінчуються…

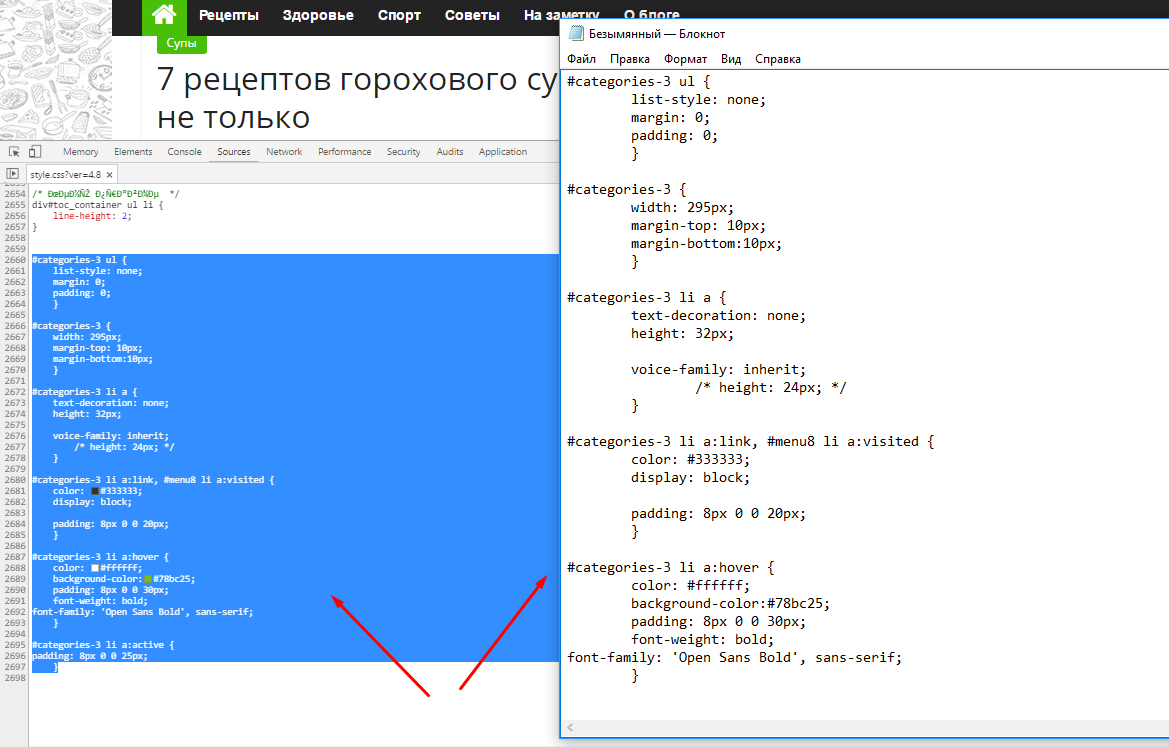
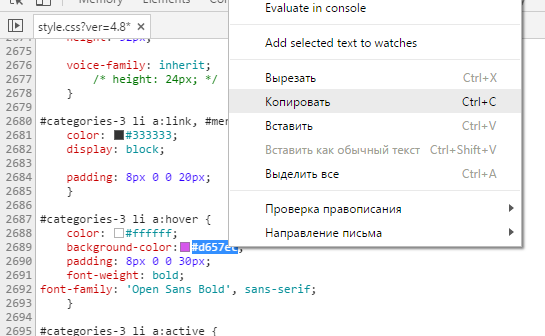
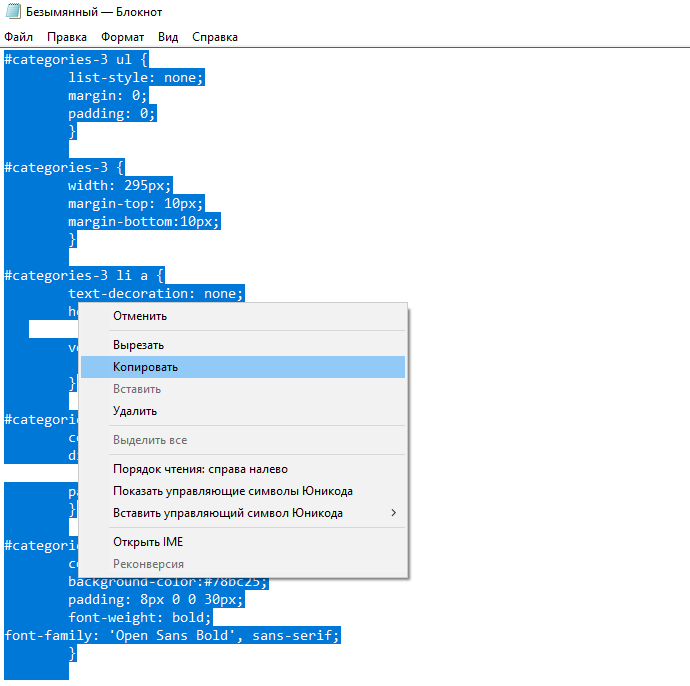
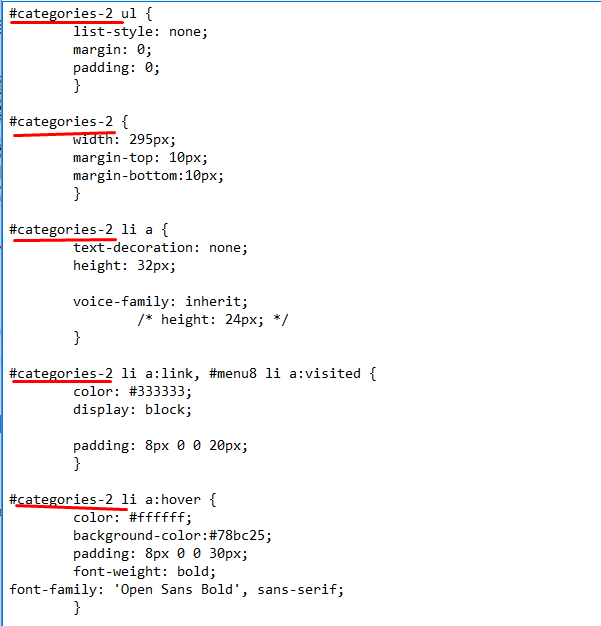
і далі все просто. Копіюємо від початку до кінця потрібний код, спочатку в блокнот:

ось так:

Потім, дивіться… Ми можемо відразу поміняти колір для нашого меню. Звичайно, ще багато чого змінити і потренуватися. Ну якщо хочете більш глибоко все це справа вивчати, то можете почитати про css в мережі.
А зараз, просто без знань, ви зробите красиве меню, та задасте потрібний йому колір. Тим більше, якщо у вас тема colormag, то проблем точно не виникне, і все вийде. А нюанси, якщо будуть, то я розберу їх нижче, і відповім в коментарях…
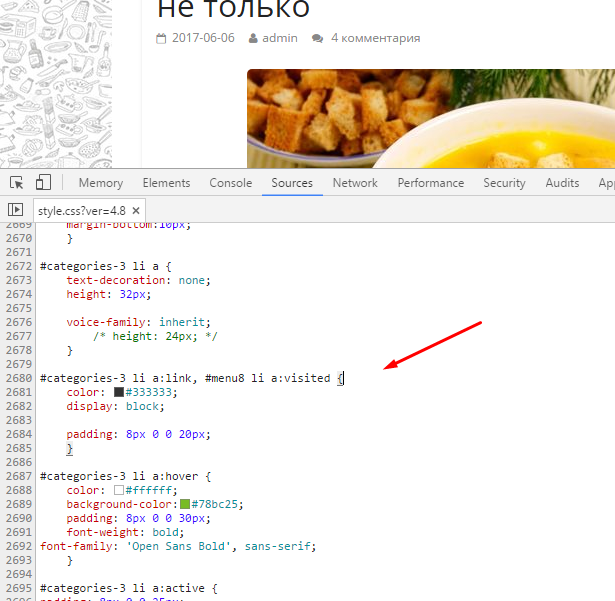
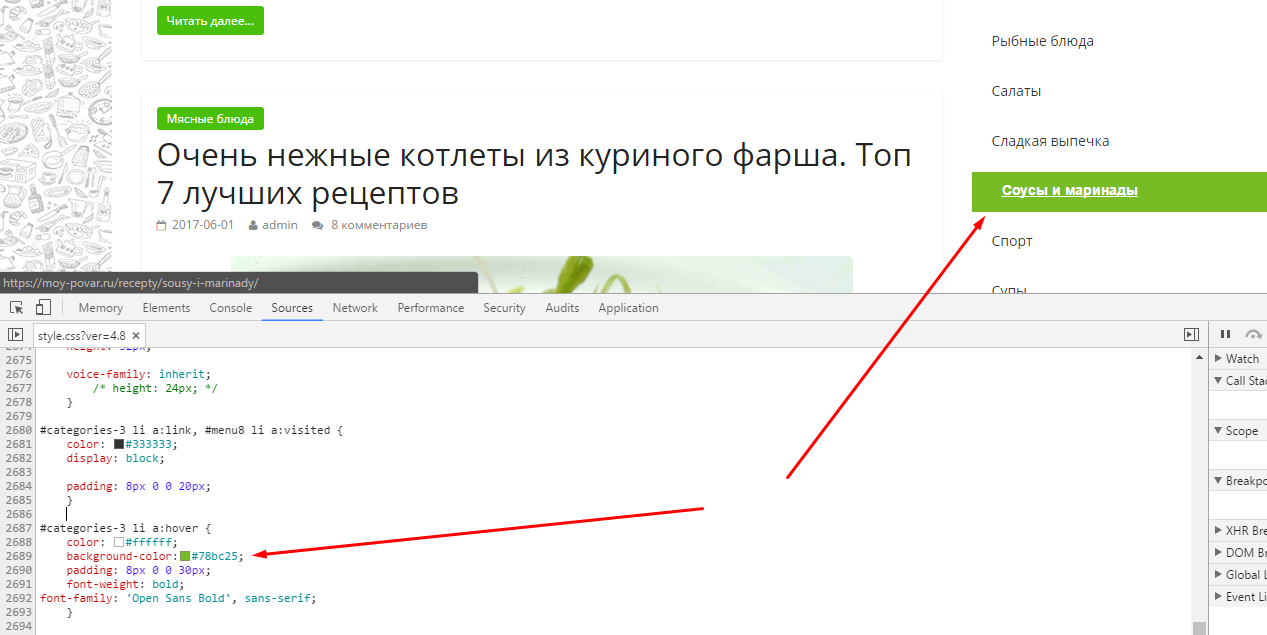
Так ось. Бачите цю строчку:

і ви відразу розумієте, що вона відповідає за колір для менюшки. Ви можете змінити на потрібний вам колір, і скопіювати отриманий код в блокнот.
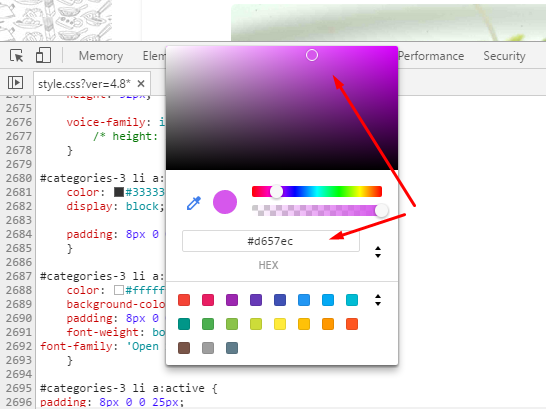
Просто натисніть на квадратик кольору або вкажіть код кольору вручну. Ми будемо робити через панель браузера. Це зручно і швидко. Тим більше, можна підігнати під колір стиль сайту. Або подивитися спочатку, де який елемент і який у нього колір, потім скопіювати потрібний колір і поставити його для меню.
Загалом, ось так робіть, і ніяких кодів кольорів вам теж знати не треба!

Хоча, думаю, Ви знаєте, що у кожного кольору є свій код rgb, і код для html

Ну да ладно, вибрали колір, і дивимося що вийшло…

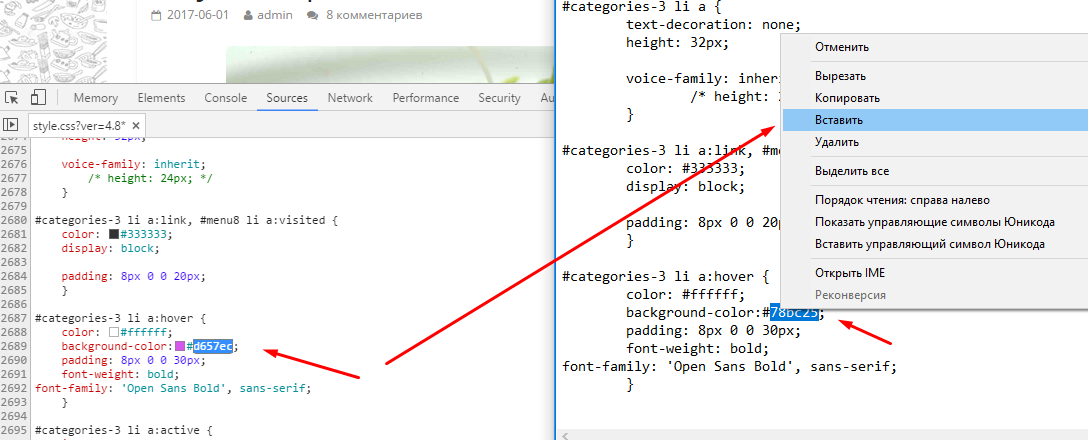
Тепер просто беремо, і виділяємо цей самий код кольору, і копіюємо його:

Після чого, вставляємо код в блокнот в потрібному рядку… Там все просто. Спробуйте!

і далі, копіюємо повністю код для нашого меню з блокнота, вже з потрібним кольором….

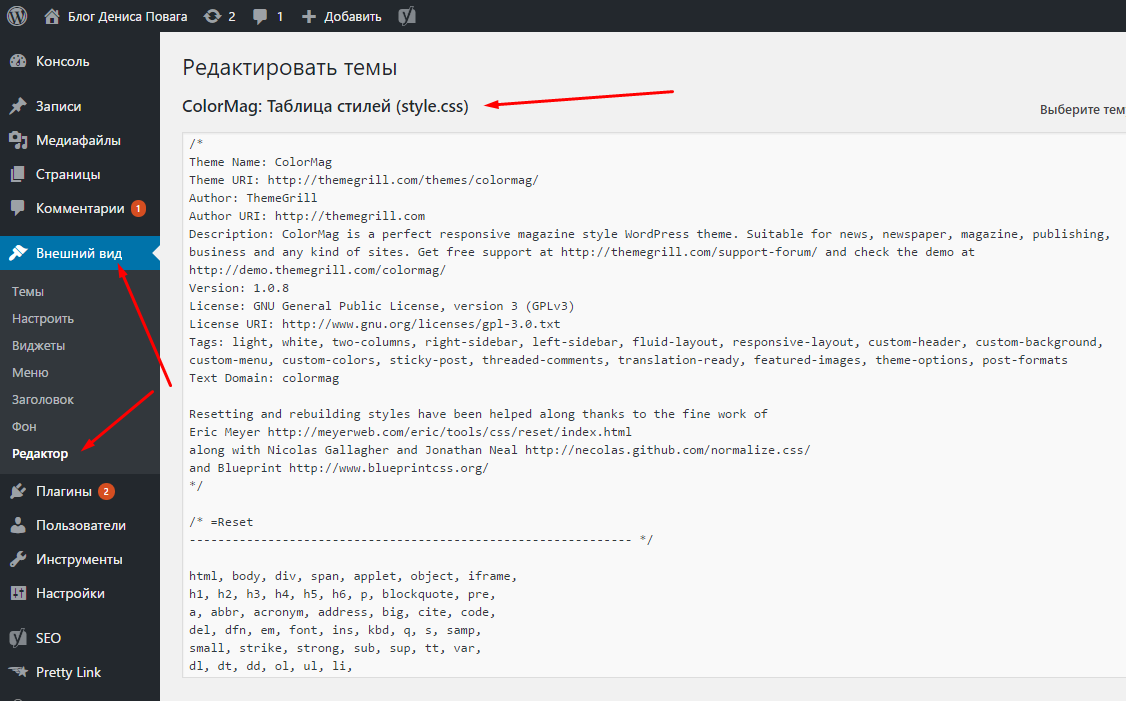
…і переходимо в розділ на нашому вже блозі:

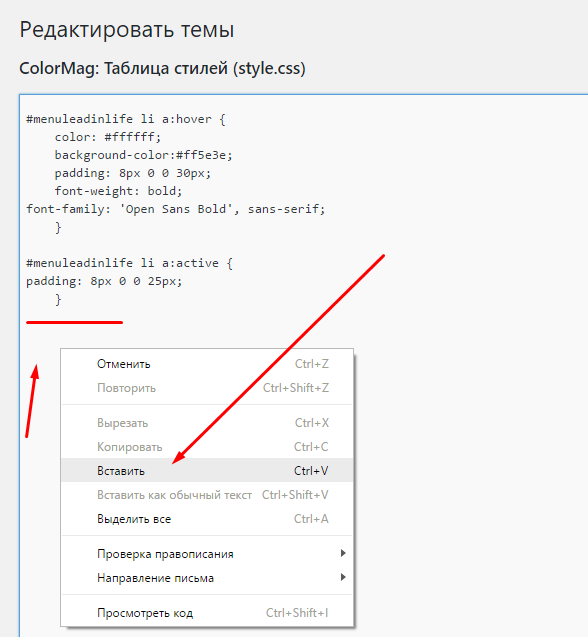
Відкриється файл стилів, в якому, в самому низу вставите код меню…

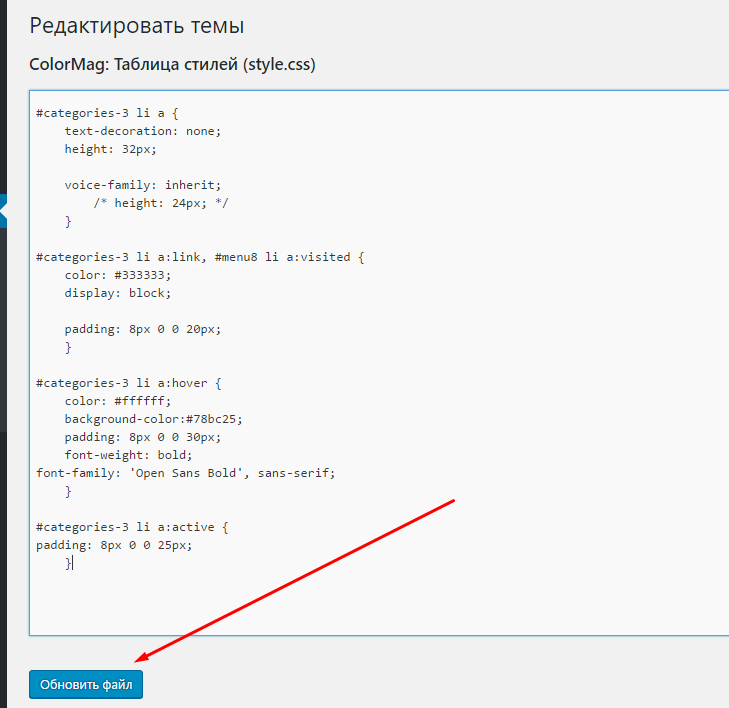
Вийде приблизно так, як показано нижче.

Не забудьте оновити файл.
ТІЛЬКИ УВАГА!!! Нічого не видаляйте там, так як можна зіпсувати відображення на сайті чого-небудь іншого. А ЩЕ КРАЩЕ, СКОПІЮЙТЕ ПОВНІСТЮ ФАЙЛ СТИЛІВ ДО СЕБЕ НА КОМП’ЮТЕР, НА ВИПАДОК, ЩОБ ПОВЕРНУТИ ЙОГО. Про бекап говорилося вище.
Суть в тому, що є сам код сайту (html), який відповідає за всю розмітку на сторінці. Тобто, містить коди. Наприклад, той же заголовок на блозі, має код h1 . і т. д. А крім всіх кодів, є ще файл стилів. Файл стилів як раз і відповідає за відображення потрібних елементів на сторінці блогу. Простими словами так. Ми просто знайшли, і дізналися якою id (categories-3) у потрібного елемента тега, і на цей id зробили всю розмітку по оформленню необхідних для тегів.

Якщо у вас не відображається красиве меню, після збереження, то перше, що потрібно зробити — це почистити кеш браузера, або відкрити нове вікно в режимі інкогніто. В гугл хром робиться так:

Після чого, вбиваєте адресу свого сайту там, і перевіряєте! Якщо меню працює, значить вітаю!!! Ви впоралися.
Якщо меню не працює, то швидше за все, на вашому сайті інше значення id . Ви просто можете дізнатися спочатку потрібний id назву яке відповідає за виведення меню (з цього і треба було починати. Але у вас адже тема колормаг, тому ми пропустили цей момент, щоб вам було простіше…)
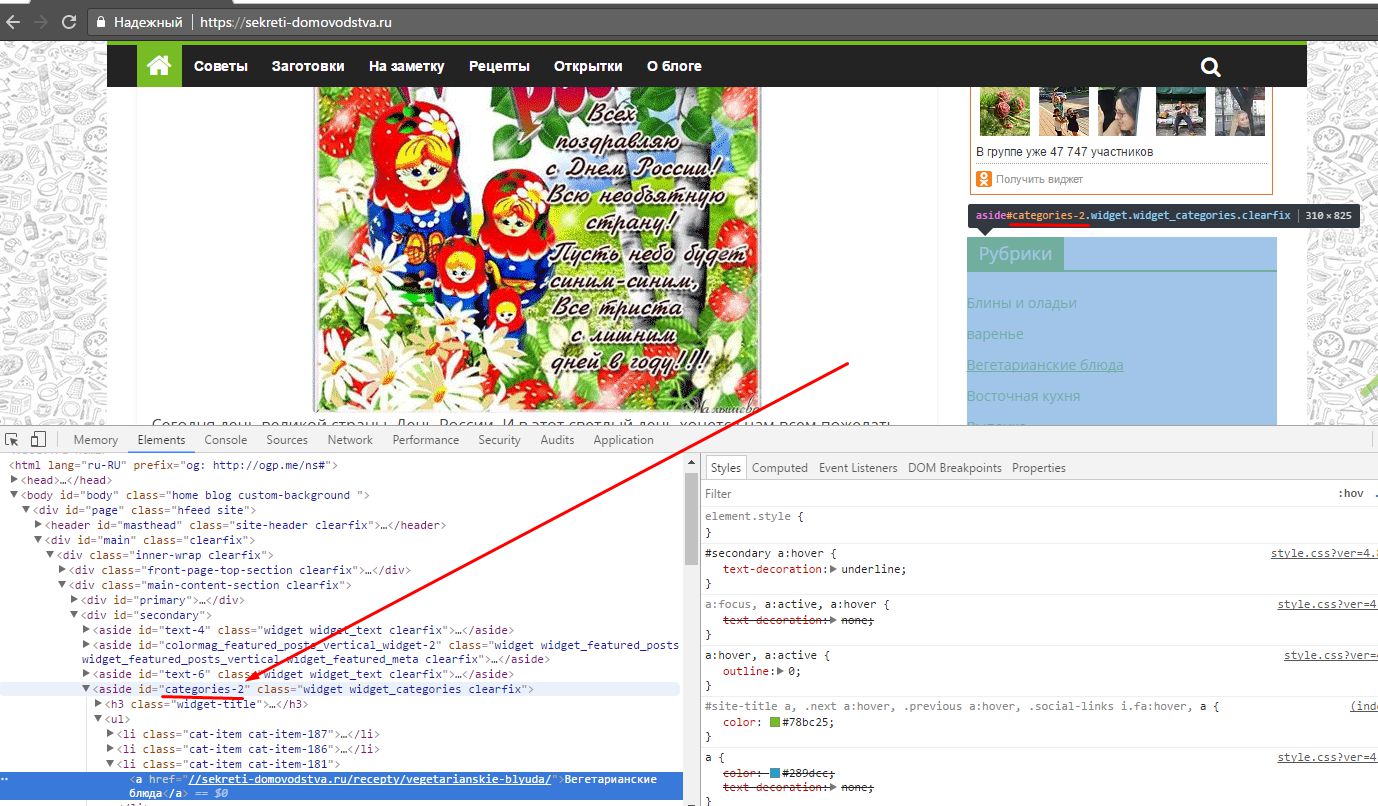
Наприклад, на блозі Маргарити, id=categories-2″

Ви вже здогадалися, що потрібно зробити?
Просто беремо і міняємо на потрібне значення у файлі стилів. Ось тут:

От і все. Тут все просто. А якщо у вас і зовсім ім’я id меню інше, то можна змінити на потрібні.
Знову ж таки, ця інструкція не для профі і не знавців. А саме для простих, хто взагалі нічого не знає, але вже має свій блог. Постарався все описати простими словами, для простих людей.
Так ось. Користуйтеся. А якщо щось не виходить, пишіть нижче в коментарях.
До зв’язку…



